Google vorrebbe eliminarlo, o quanto meno modificarlo, una volta per tutte perché, dicono dalle parti di Mountain View, non è più funzionale al modo in cui oggi siamo abituati a utilizzare la Rete. Creerebbe confusione e permetterebbe agli hacker di truffare gli utenti in maniera più semplice del dovuto grazie alla creazione di portali di phishing o simili. Fatto sta che l'URL, arrivato alla soglia dei 25 anni, rischia di scomparire per sempre, nonostante sia ancora oggi uno degli elementi fondamentali per la nostra navigazione online.
Ideato nel 1994 da Tim Berners-Lee (sì, lo stesso che ha definito gli standard fondamentali del web a cavallo tra la fine degli Anni '80 e l'inizio degli Anni '90 dello scorso secolo), l'URL ha lo scopo di facilitare la consultazione di risorse online, siano esse degli interi siti web, una pagina HTML in particolare o una foto o un video, permettendo di puntare a un indirizzo IP specifico senza la necessità di conoscerlo. Affinché ciò sia possibile, sono necessari anche altri elementi e protocolli (come i DNS, ad esempio, o l'HTTPS), ma procediamo con ordine e vediamo cos'è un URL, a cosa serve e come è strutturato.
Che cos'è un URL
Come abbiamo detto (e come ci dice il nome, Uniform Resource Locator), l'URL è uno degli elementi fondamentali del World Wide Web. Si tratta di una stringa alfanumerica, composta da un numero variabile di caratteri, che identifica in maniera certa e univoca una risorsa all'interno della Rete.

A cosa serve l'URL
Se lo scopo principale di un URL è quello di farci ritrovare contenuti archiviati in chissà quale server, le ragioni che hanno portato alla sua nascita sono differenti, anche se non completamente scollegate da questo scopo principale. Come sappiamo, infatti, ogni risorsa o contenuto di Internet è identificabile in maniera univoca grazie al suo indirizzo IP: per scoprire in quale remoto data center è archiviato, basterebbe conoscere l'IP, digitarlo nella barra degli indirizzi di un qualunque browser e attendere che venga scaricata e mostrata a schermo.
Gli indirizzi IP, però, sono "affetti" da un problema tutt'altro che secondario: sono impossibili, o quasi, da ricordare a memoria. Un indirizzo IP creato secondo il protocollo IPv4, infatti, è composto da un totale di 12 cifre suddivise in quattro terzetti e ogni terzetto può assumere valori compresi tra 000 e 255; un indirizzo IP creato con protocollo IPv6 si compone invece di una stringa alfanumerica (sia cifre sia lettere) di 32 caratteri divisi in 8 quartetti. È quindi chiaro che, se è già difficile ricordare a memoria una successione di 4 triplette numeriche IPv4, ricordarsi 8 quartetti di caratteri esadecimali (in grado di assumere 16 valori diversi: numerico tra 0 e 9 oppure alfabetico tra A e F) IPv6, diventa un'impresa umanamente quasi impossibile.

Per ovviare a queste difficoltà mnemoniche, Tim Berners-Lee ha ideato, per l'appunto, gli URL. Si tratta di una sorta di etichetta "appiccicata" addosso a ogni indirizzo IP disponibile in modo che possa essere ricordato con maggior facilità. Una sorta di soprannome che il cervello umano può immagazzinare e ripescare alla memoria in maniera più semplice e immediata (ad esempio l'URL www.fastweb.it in loco dell'indirizzo IPv4 62.101.76.218). Nel momento in cui si digita un URL nella barra degli indirizzi del browser entra in gioco il DNS (acronimo di Domain Name System), una sorta di registro telefonico che si occupa di "convertire" le URL negli indirizzi IP corrispondenti e instradare la nostra richiesta di accesso alla risorsa verso il server corretto.
Come si compone l'URL
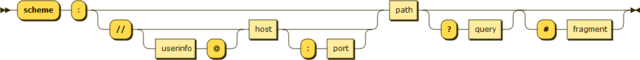
Se lo chiamano "indirizzo web" (magari semplificando un po' troppo la sua funzione), un motivo deve esserci, no? Così come l'indirizzo topografico consente di identificare in maniera univoca un'abitazione o un ufficio in un punto preciso di una città, così l'URL identifica in maniera univoca la "localizzazione" di un contenuto all'interno della Rete. Per riuscirci, entrambe si compongono di diversi elementi che consentono, per passaggi successivi, di restringere il "campo di ricerca". Nello specifico, un URL si compone di tre sezioni fondamentali: Schema, Authority e Path, Query e Frammenti, a loro volta divise in altri sotto-elementi. Ognuno di questi svolge un ruolo determinante per identificare la risorsa in maniera precisa, così come i vari elementi di un indirizzo stradale sono necessari per aiutarci a trovare l'abitazione o il palazzo che cercavamo.

Prendiamo come esempio l'URL https://www.fastweb.it/digital-magazine/ e vediamo come è strutturato.
- Schema. Anche se in molti credono che la URL sia solamente un indirizzo web, la questione è più complessa. Se è vero che tutti gli indirizzi web sono delle URL, non è vero il contrario: attraverso la Rete è possibili accedere a una lunga serie di servizi anche molto differenti da siti e portali web di vario genere. Ed è qui che entra in gioco lo Schema, il primo elemento che compone un URL: si tratta della stringa di leggere seguita dai ":" che indica al server il protocollo da utilizzare per comunicare con il software o l'app (come un browser) che invia la richiesta. Lo Schema più utilizzato – quanto meno dagli internauti "normali" – è lo HTTP o HTTPS e determina quali azioni debba intraprendere un server web per dare risposte esatti a comandi inviati dal browser. Altri esempi di schema sono FTP (File Transfer Protocol), protocollo ottimizzato per il trasferimento dei file all'interno della Rete, ed il Telnet, protocollo usato soprattutto nelle connessioni client-server
- Authority. Si tratta dell'elemento che segue le "//" ed è a sua volta scomponibile in vari parti. Nel nostro esempio di partenza, l'Authority è rappresentato da "www.fastweb.it" che, nella sua interezza, è convenzionalmente chiamato hostname o nome di dominio. Quest'ultimo si compone a sua volta di tre elementi: partendo da destra troviamo il Top-Level Domain (oTLD), ovvero la particella "it", dominio di secondo livello, alias "fastweb" e dominio di terzo livello, il "www". I TLD sono gestiti dall'ICANN (Internet Corporation for Assigned Names and Numbers) e servono a identificare una caratteristica fondamentale del sito: può indicarne, ad esempio, l'area geografica di interesse o l'ambito commerciale ed economico cui fa riferimento. Spostandoci ancora verso sinistra troviamo i vari sottodomini: "fastweb" è sottodominio del TLD ".it", mentre "www." è sottodominio di "fastweb". Potrebbe anche accadere che al posto del "www" ci siano altre stringhe, a identificare altri servizi del sottodominio principale; Google, ad esempio, sfrutta il secondo sottodominio per diversificare tra i vari servizi web che offre: mail.google.it; drive.google.it; foto.google.it; news.google.it e così via
- Path, query e frammenti. Alla destra del TDL, separati solitamente da una barra "/", troviamo altri elementi che possono facilitare server e browser a individuare con maggior precisione la risorsa che si cercava su Internet. Nell'URL che abbiamo preso come esempio, l'elemento "/digital-magazine/" è il path; nell'URL "https://www.fastweb.it/cerca/?q=android", invece, ciò che segue il "?" rappresenta la query, ossia un'interrogazione diretta al database del portale che stiamo visitando; i frammenti, invece, servono a individuare con maggior precisione una porzione di contenuto all'interno di una pagina web e sono indicati nell'URL con il carattere "#" (nell'indirizzo "https://it.wikipedia.org/wiki/Fastweb#Storia" il frammento "#Storia" punta alla sezione specifica all'interno della pagina)