Nell'ultimo quinquennio, la sempre maggiore diffusione di smartphone, tablet e altri dispositivi mobili, ha avuto una grande influenza sullo sviluppo del web. Dal mondo del porno, ad esempio, arriva la conferma che sempre più persone utilizzano smartphone e tablet per connettersi ad Internet, preferendoli agli “usuali” computer desktop o laptop. Allo stesso tempo, si è lavorato allo sviluppo di nuove tecnologie e tecniche di programmazione – vedi lo HTML5 – che potessero in qualche modo rendere i siti web sempre più navigabili anche per i dispositivi mobili.
Rientra a pieno titolo in quest'ultima categoria Twitter Bootstrap, piattaforma di sviluppo per siti web realizzata da Mark Otto e Jacob Thorton, due sviluppatori alle dipendenze del social network cinguettante.
Cos'è Bootstrap
Realizzato per facilitare lo sviluppo di siti web in HTML5 e CSS3 (Cascading Style Sheet, fogli di stile in italiano), Bootstrap è un ambiente di lavoro modulare che mette a disposizione dei grafici e dei programmatori web tutti quegli elementi basilari – struttura a griglia, tabelle, forme, elementi per la formattazione, bottoni, ecc. – necessari per realizzare un qualsiasi sito web o un'applicazione web-based. Grazie alla sua struttura a moduli altamente personalizzabile, Bootstrap si rivolge a quegli sviluppatori che abbiano una minima conoscenza del linguaggio HTML5 e della struttura dei fogli di stile, ma non sufficiente per sfruttare a pieno tutte le potenzialità di questi due strumenti di programmazione.

Questa piattaforma di sviluppo, però, fornisce anche altri strumenti e funzionalità a chi è chiamato a creare un sito web. Primo fra tutti il cosiddetto Responsive Web Design.
Cos'è il Responsive web design
Uno dei maggiori scogli che ci si trova ad affrontare quando si deve creare un sito web è trovare una forma che possa andare bene per la visualizzazione su qualsiasi tipo di dispositivo: dai computer desktop o laptop dotati di ampi monitor, sino agli smartphone dotati di display piccoli.

Il Responsive web design serve esattamente per dare una risposta a questa necessità. Grazie ad un foglio di stile (CSS) con struttura “variabile”, i contenuti e gli elementi presenti in una pagina web riescono ad adattarsi al supporto utilizzato per visualizzarla. Così, una pagina web apparirà in maniera differente a seconda che la si visiti utilizzando uno smartphone, un tablet o un computer desktop.
Grazie alla sua modularità, Twitter Bootstrap è in grado di creare un sito web che si adatta al contesto di navigazione dell'utente, offrendo un'esperienza di navigazione perfetta su qualsiasi tipo di dispositivo.
Creare un sito con Twitter Bootstrap
Per creare un sito con Bootstrap si possono seguire due strade. Scaricarlo dal portale del progetto, installarlo sul proprio computer e creare il sito web in locale prima di caricarlo in Rete oppure affidarsi ad uno dei tanti editor visuali presenti online. La prima strada, naturalmente, è consigliata agli utenti già avvezzi al mondo della programmazione web e con un minimo di conoscenza dello HTML5 e del CSS3; la seconda, invece, può essere intrapresa anche dagli utenti totalmente digiuni di elementi di programmazione web.
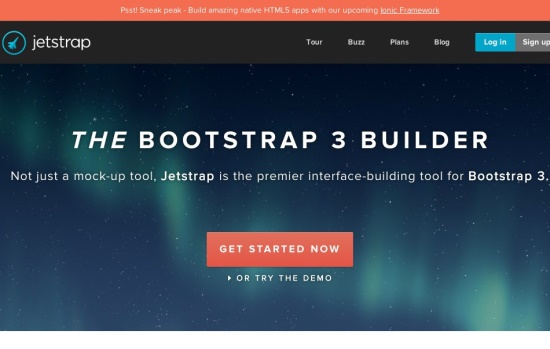
Jetstrap
Tra tutti gli editor per Bootstrap, Jetstrap è uno dei più apprezzati e utilizzati. Adatto a qualsiasi tipo di utente – da chi sviluppa abitalmente siti web e applicazioni per il web a chi è totalmente digiuno di questi argomenti – questo editor permette di creare un sito web semplicemente selezionando e trascinando i moduli di cui si ha bisogno nell'area di “costruzione” e testarne il risultato immediatamente su qualsiasi tipo di dispositivo.

Una volta ottenuto il risultato sperato, si potrà procedere a mettere online il sito, sfruttando uno dei piani di hosting offerti dalla stessa piattaforma di programmazione.
Divshot
Con Divshot sarà possibile creare un sito web senza la necessità di mettere mano al codice. Pur offrendo la possibilità di interagire e agire sul codice sorgente, infatti, sarà possibile sviluppare il sito sfruttando l'editor grafico. Divshot mette a disposizione un intero set di moduli adatti ad ogni tipo di necessità.
Uno degli elementi più apprezzati e apprezzabili di questo editor è la possibilità di cambiare tema e layout nel giro di pochi secondi. Nel caso in cui il tema prescelto inizialmente non dovesse adattarsi alla perfezione con la struttura finale del sito, basterà scegliere un altro tema dalla galleria e attendere che venga caricato. Nel giro di qualche istante si avrà un sito dall'aspetto completamente rinnovato.
Bootstrap Theme Roller
Tra i migliori editor per realizzare, facilmente e immediatamente, temi e layout per siti web. Dal funzionamento immediato e intuitivo, Bootstrap Theme Roller permette di personalizzare praticamente ogni aspetto del tema, dai font ai colori, passando per il menu e altri elementi grafici.
12 gennaio 2014