Le pagine web che visitiamo in Internet ogni giorno sono scritte utilizzando un preciso linguaggio, chiamato HTML. Sviluppato da Tim Berners-Lee ad inizio anni '90 in concomitanza con il World Wide Web, il codice HTML (acronimo che sta per HyperText Markup Language, traducibile come linguaggio a marcatori per ipertesti) è la “lingua madre” dei web browser e permette di formattare e mostrare il testo e le immagini di ogni pagina web (compresa questa) in un formato semplice da leggere e trattare.
Lo HTML serve quindi a definire la struttura e il layout di una pagina web utilizzando elementi di programmazione come tag e attributi. Pere realizzare pagine web possono essere utilizzati editor HTML sia in versione WYSIWYG (what you see is what you get, ciò che vedi è ciò che ottieni), sia nella forma di editor testuale.
In questo ultimo caso, però, sarà necessario che chi realizza la pagina sia un abile programmatore web. Ci saranno da conoscere, infatti, i vari codici HTML (come i codici per i colori HTML) da inserire manualmente per strutturare alla perfezione la pagina.
Gli elementi HTML
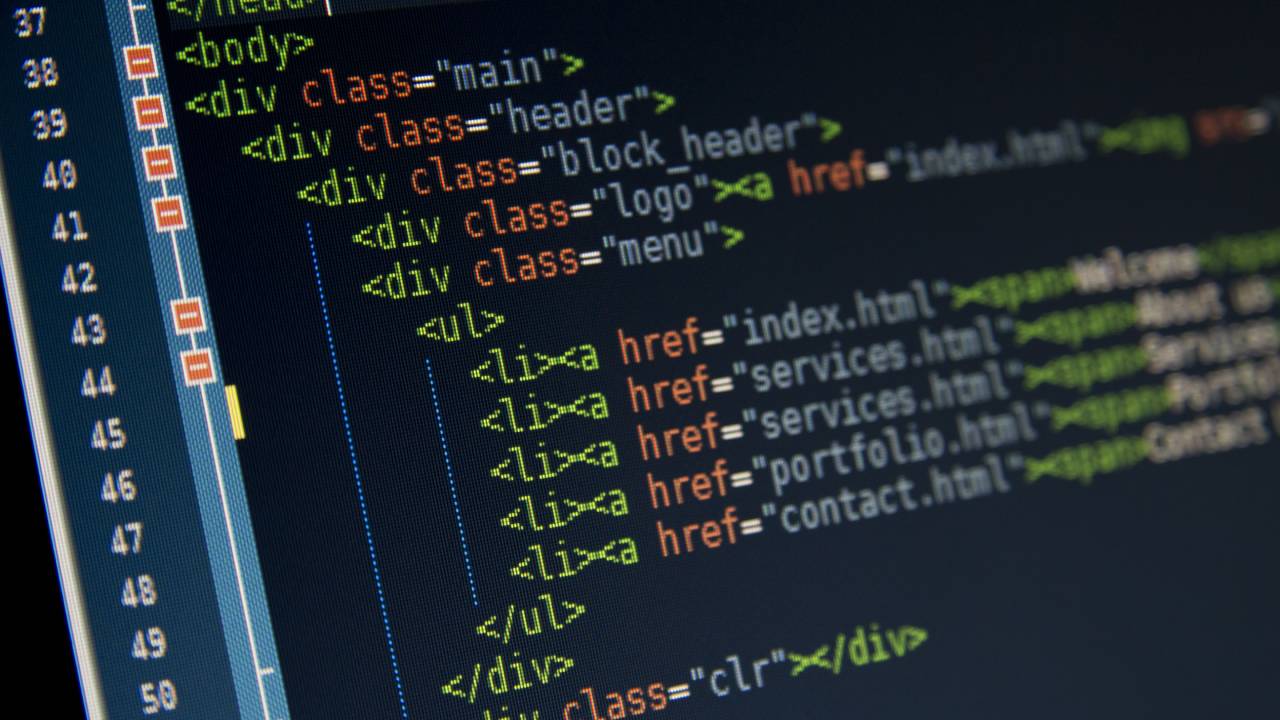
 Ogni pagina HTML è strutturata per mezzo di elementi HTML, come tag (racchiuso tra le parentesi < .. >) e attributi, che ne ordinano gerarchicamente i contenuti. Un elemento HTML consiste solitamente di quattro parti: un tag di apertura; uno o più attributi dell'elemento stesso; il contenuto da visualizzare; un tag di chiusura. Un elemento HTML standard, ad esempio, inizierà sempre con i tag "html head body", dove il tag html indica che il documento contiene elementi di questo linguaggio di markup; head fornisce informazioni utili sulla natura del documento e su ciò che contiene; body demarca la pagina vera e propria: tutti i comandi che verranno inseriti dopo questo tag verranno visualizzati successivamente dal browser.
Ogni pagina HTML è strutturata per mezzo di elementi HTML, come tag (racchiuso tra le parentesi < .. >) e attributi, che ne ordinano gerarchicamente i contenuti. Un elemento HTML consiste solitamente di quattro parti: un tag di apertura; uno o più attributi dell'elemento stesso; il contenuto da visualizzare; un tag di chiusura. Un elemento HTML standard, ad esempio, inizierà sempre con i tag "html head body", dove il tag html indica che il documento contiene elementi di questo linguaggio di markup; head fornisce informazioni utili sulla natura del documento e su ciò che contiene; body demarca la pagina vera e propria: tutti i comandi che verranno inseriti dopo questo tag verranno visualizzati successivamente dal browser.
Altri tag HTML ugualmente importanti sono, ad esempio, img (che serve a inserire un'immagine all'interno della struttura della pagina) o b, i e font che servono a formattare il testo della pagina.
Gli attributi HTML servono invece a specificare ulteriormente la struttura dei singoli elementi HTML. Il più conosciuto e utilizzato, ad esempio, è l'attributo style, che serve a definire stile e layout della pagina web. Se, ad esempio, si vogliono utilizzare i colori HTML per colorare lo sfondo di una pagina web, il tag body diverrà "body , dove #ff0000 rappresenta il colore rosso nel codice HTML esadecimale utilizzato per definire i colori. Gli attributi HTML vengono specificati seguendo una sintassi standard così strutturata, che inizia con il tag da due parentesi e finisce con esso preceduto dallo slash "/tag".
"tag attributo=”valore”; contenuto da visualizzare ".
Le versioni dello HTML
 Dal 1991 ad oggi il codice HTML è profondamente cambiato per adattarsi di pari passo all'evoluzione del web. Nel 1995 viene rilasciato lo standard HTML 2.0, mentre nel gennaio del 1997 arriva la release HTML 3.2, prima a ricevere il crisma dell'ufficialità del consorzio W3C (World Wide Web Consortium). Il web, però, evolve a velocità incredibile e nemmeno 12 mesi dopo l'ultimo aggiornamento il Consorzio rilascia la versione HTML 4.0. Anche se ormai sono passati oltre 10 anni dalla sua adozione, è ancora la versione più utilizzata nella realizzazione di pagine web. Anche perché lo sviluppo di nuove versioni ha subito più di qualche rallentamento.
Dal 1991 ad oggi il codice HTML è profondamente cambiato per adattarsi di pari passo all'evoluzione del web. Nel 1995 viene rilasciato lo standard HTML 2.0, mentre nel gennaio del 1997 arriva la release HTML 3.2, prima a ricevere il crisma dell'ufficialità del consorzio W3C (World Wide Web Consortium). Il web, però, evolve a velocità incredibile e nemmeno 12 mesi dopo l'ultimo aggiornamento il Consorzio rilascia la versione HTML 4.0. Anche se ormai sono passati oltre 10 anni dalla sua adozione, è ancora la versione più utilizzata nella realizzazione di pagine web. Anche perché lo sviluppo di nuove versioni ha subito più di qualche rallentamento.
Di una quinta release dello HTML si è iniziato a parlare solamente nel 2004, quando il consorzio W3C decise di fondere in un unico progetto lo sviluppo dello HTML 4.0 e XHTML 1.0, entrambi standard riconosciuti dal Consorzio.
HTML5: l’evoluzione del World Wide Web
 Nel 2004 è arrivata l’attesa evoluzione del linguaggio di markup per la creazione di siti web: l’HTML 5, che ha segnato negli ultimi anni l’addio a JavaScript e Flash. Il nuovo standard, che in realtà proprio nuovo non è, ha lasciato invariati molti dei tag previsti dal precedente, semplificando però il linguaggio da usare, in modo da ottenere un codice che è più facile e veloce da scrivere. In particolare, HTML5 permette di creare siti dinamici e di includere contenuti multimediali senza il bisogno di ricorrere a JavaScript o Flash. Questo significa che progettando una pagina web in HTML5 è possibile inserire in modo nativo audio, video, creare giochi e animazioni senza utilizzare tool aggiuntivi.
Nel 2004 è arrivata l’attesa evoluzione del linguaggio di markup per la creazione di siti web: l’HTML 5, che ha segnato negli ultimi anni l’addio a JavaScript e Flash. Il nuovo standard, che in realtà proprio nuovo non è, ha lasciato invariati molti dei tag previsti dal precedente, semplificando però il linguaggio da usare, in modo da ottenere un codice che è più facile e veloce da scrivere. In particolare, HTML5 permette di creare siti dinamici e di includere contenuti multimediali senza il bisogno di ricorrere a JavaScript o Flash. Questo significa che progettando una pagina web in HTML5 è possibile inserire in modo nativo audio, video, creare giochi e animazioni senza utilizzare tool aggiuntivi.
A beneficiare non è solo la velocità della pagina, che è quindi più snella nella sua codifica e più facile da elaborare, ma anche la sicurezza. Non implementando nel codice della pagina web altri strumenti, si diminuisce l’esposizione ad attacchi informatici ed exploit di diverso tipo.
Tra i vantaggi di HTML5 c’è anche la retrocompatibiltà con le precedenti versioni dello standard, che permette di visualizzare correttamente anche siti web realizzati decine di anni fa senza dover scaricare programmi dedicati. Infine, l’uso di HTML5 non si ferma alle pagine web, perché permette anche di realizzare cloud app da aggiungere al browser, come la suite Google Office o altre applicazioni web.
Pagine web, non solo HTML: il DOM
 HTML non è l’unico standard necessario per la creazione delle pagine web e dei siti come li conosciamo. Un altro elemento importante è il DOM, acronimo di Document Object Model, cioè lo standard del W3C con cui vengono rappresentati i documenti HTML, XHTML e XML. Il DOM svolge un ruolo diverso dall’HTML, perché definisce la struttura logica dei documenti e il modo in cui vi si può accedere e potrà poi essere modificato. Ciò implica che il DOM sia una vera e propria API di programmazione, al contrario dell’HTML che è solo un linguaggio di markup.
HTML non è l’unico standard necessario per la creazione delle pagine web e dei siti come li conosciamo. Un altro elemento importante è il DOM, acronimo di Document Object Model, cioè lo standard del W3C con cui vengono rappresentati i documenti HTML, XHTML e XML. Il DOM svolge un ruolo diverso dall’HTML, perché definisce la struttura logica dei documenti e il modo in cui vi si può accedere e potrà poi essere modificato. Ciò implica che il DOM sia una vera e propria API di programmazione, al contrario dell’HTML che è solo un linguaggio di markup.
Per poter comprendere a pieno la differenza tra HTML e DOM è necessari definire quella che esiste tra lato server e lato client dello scripting di una pagina web. Se alla richiesta di ogni client al sito web si produce una risposta personalizzata, allora si sta lavorando lato server, cioè l’utilizzo di script su un server web. Sono diversi i linguaggi di programmazione, tra cui PHP e Python, usati per lo scripting. Quando invece si ha uno script leggero o uno scheletro HTML vuoto, ci troviamo lato client.
Possiamo dire che un sistema con scripting lato server genera un codice HTML completo direttamente nel web server, mentre il lato client restituisce un codice HTML parziale, che in seguito deve essere completato dal client stesso. Il riempimento dello scheletro HTML avviene modificando il DOM della pagina, a cui verranno aggiunti tutti gli elementi previsti nell’HTML. Questo rende il DOM un HTML sempre valido, cioè un modello che può essere sempre modificato da Javascript e che include anche degli elementi nascosti.