Non è vero che il web sia alla portata di tutti, nessuno escluso. Purtroppo, anche sulla Rete, qualcuno rischia di restare escluso, esattamente come accade nella vita reale. Ogni giorno, a causa di pagine web progettate male e realizzate in maniera peggiore, milioni di utenti disabili sono costretti a rinunciare alla navigazione o a barcamenarsi tra mille difficoltà.
Lo studio della usability diviene quindi fondamentale nel processo di progettazione di un nuovo portale web: ci sono alcuni elementi chiave da tenere a mente per far sì che utenti portatori di handicap di qualunque genere – handicap visivo, handicap motorio, handicap cognitivo – possano poter navigare senza difficoltà di sorta. Ecco i seitrucchi per realizzare un sito a portata di disabile.
Utilizzare gli alt tag
Quando ci si sofferma on il puntatore del mouse su un'immagine può capitare di veder comparire un rettangolino dallo sfondo giallo contenente una breve descrizione dell'immagine stessa. In gergo tecnico, quella descrizione è chiamata alt tag e ha una doppia valenza: per gli utenti normodotati, servirà a capire il perché il content manager o il web master abbia utilizzato quella immagine in quel determinato contesto; per gli utenti disabili, invece, sarà utile a capire di che immagine si tratta.
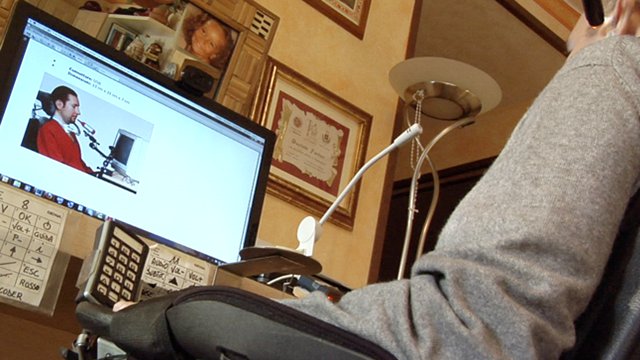
Internauti con gravi problemi di vista, infatti, sono soliti utilizzare screen reader, software in grado di interpretare e leggere ad alta voce il testo presente sullo schermo. Compreso, naturalmente, quello incluso negli alt tag. Per questo motivo è necessario utilizzare in maniera adeguata questi tag: dovranno essere sì succinti, ma allo stesso tempo esaustivi, fornendo una descrizione chiara e completa dell'immagine.
Aggiungere i sottotitoli
Se si è soliti utilizzare molti video all'interno del proprio portale è utile, inserire i sottotitoli quanto meno per i passaggi fondamentali. Un aspetto ignorato dai più, ma che aiuterà a migliorare sensibilmente la usability generale del sito. Permetterà agli internauti con handicap uditivi di poter ugualmente godere dei contenuti multimediali presenti nelle varie sezioni del vostro sito.
Alcuni portali di condivisione video – YouTube in testa – sono in grado di aggiungere sottotitoli in maniera automatica, ma non sempre le trascrizioni sono esatte (soprattutto per lingue differenti dall'inglese). Aggiungerli di proprio pugno, insomma, resta ancora la soluzione migliore.
Descrivi i link
Quando si inserisce un link all'interno di un post, è utile offrire una descrizione esauriente del contenuto a cui rimanda il link stesso. Un semplice “Clicca qui” potrebbe non essere sufficiente per gli utenti che navigano nel sito grazie a uno screen reader. Una frase del tipo “Clicca qui per leggere l'intervista rilasciata dal professor xxx per conoscere la sua opinione sull'argomento” aiuterà tutti i visitatori del portale qual è il valore intrinseco del collegamento ipertestuale.
Colori intelligenti

Il più classico degli abbinamenti: bianco e nero. Quando si ragiona sull'accoppiamento di colore da utilizzare all'interno del proprio sito, non ci si può lasciare prendere troppo la mano se si vuole tenere bene a mente le regole fondamentali dell'usability. Per rendere il testo leggibile da chiunque – anche dai normodotati e non solamente dai portatori di handicap – i caratteri neri su sfondo bianco sono una scelta obbligata, mentre l'accoppiamento dei colori deve essere fatto in maniera intelligente. Evitare di utilizzare colori tinta su tinta e di utilizzare il giallo, blu e verde uno di fianco all'altro aiuterà chi ha disabilità visive come i daltonici.
Click su aree estese
Quando si inserisce un link, bisogna fare molta attenzione allo spazio che si “assegna” ad un link. Gli utenti con difficoltà motorie e di coordinazione dei movimenti, potrebbero andare incontro a molte difficoltà nel caso in cui l'area interattiva si grande non più di uno, due centimetri (quadrati o lineari non fa differenza). Per questo motivo è consigliabile espandere il più possibile le aree attive – quelle “cliccabili”, tanto per intendersi – utilizzando tutti gli accorgimenti possibili: nel caso si tratti di un'immagine, ad esempio, si potrà creare un'ampia cornice, così da estenderne artificialmente la grandezza.
Includere una guida all'accessibilità

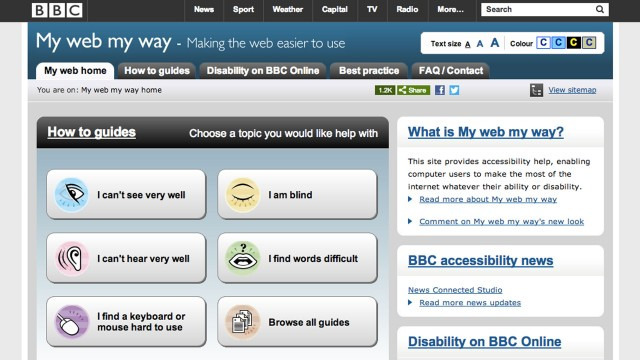
Se si è fatto il meglio per rendere il sito web “a portata di disabili”, si potrà completare il lavoro includendo una sorta di guida all'accessibilità, una sezione del portale stesso dove sono descritti tutti gli sforzi fatti sul versante della usability. In alternativa, si può includere una guida che specifichi cosa fare e quali trucchetti mettere in atto sul proprio computer per poter aumentare il grado di accessibilità del sito. Un esempio di ciò è fornito dalla BBC: la televisione di Stato britannica ha un'area del portale dedicata all'accessibilità, con sezioni dedicate alle varie disabilità (cecità, sordità, difficoltà motoria, ecc.), guide dedicate agli utenti disabili, spiegazioni su cosa sia l'accessibilità e molto altro ancora.