Sappiamo i loro nomi, ma difficilmente conosciamo le loro caratteristiche e perché vengono utilizzati in determinati contesti anziché altri. I formati file immagine sono uno dei più grandi misteri del mondo informatico, soprattutto per i profani. Scopriamo assieme quali sono le differenze tra i JPG, GIF, PNG e le immagini vettoriali.
JPEG o JPG
Che si tratti di una foto, di un'immagine web o di una creazione con un programma di grafica computerizzata (Photoshop, tanto per fare un esempio), il formato JPEG (o JPG, acronimo di Joint Photographic Expert Group) è il formato immagine più utilizzato poiché garantisce immagini dalla qualità visiva inappuntabile e l'alto livello di compressione (il che si traduce in immagini che occupano poco spazio sull'hard disk o sul supporto di memoria). A dir la verità, JPEG è il metodo di compressione delle immagini, mentre il formato immagine vero e proprio è lo JFIF (Jpeg File Interchange Format) ma è il primo acronimo a essere utilizzato per identificare il formato.

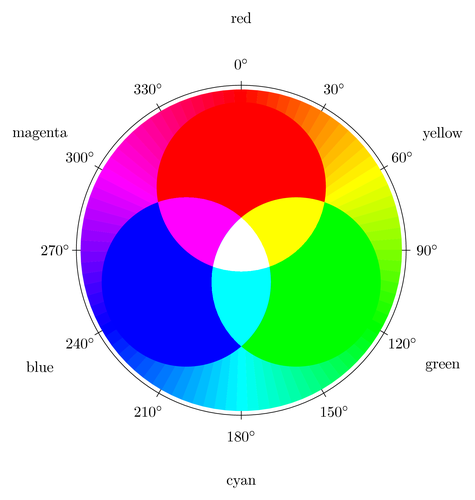
L'algoritmo utilizzato nella compressione dei file immagine è il cosiddetto algoritmo lossy: anche se l'occhio umano non nota alcuna differenza, nel processo di modifica dell'immagine alcune informazioni visive sono andate perse. Ad esempio, il formato JPG/JFIF "economizza" sul livello di profondità dei colori (ovvero sul numero di possibili sfumature che i colori possono assumere). Per rappresentare lo spettro dei colori vengono utilizzati 32 bit: 8 per le gradazioni di grigio e altri 24 per i restanti colori (seguendo lo schema del modello RGB, 8 bit per il verde, 8 bit per il rosso e 8 bit per il blu).
I JPG trovano quindi sono utilizzate in tutte le occasioni dove la grandezza del file ha maggiore importanza rispetto alla qualità dell'immagine. Internet prima di tutto, ma anche nelle fotocamere (anche se alcuni modelli, soprattutto reflex, permettono di scattare in doppio formato), nelle email e così via. È buona norma, comunque, non salvare ripetutamente un file utilizzando l'algoritmo di compressione JPG: la qualità dell'immagine degraderà velocemente, rendendo la foto o l'illustrazione completamente inutilizzabile.
Bitmap
Un po' il decano dei formati file immagine, il Bitmap (BMP) è un formato di file immagine che nasce nel 1990 quasi esclusivamente per i sistemi Windows. Viene infatti introdotto con Windows 3.0, predecessore di Windows 95 e tra i primi sistemi operativi sviluppati dalla casa di Redmond.
In questo formato le immagini non vengono compresse e, tra i vari formati, è quello che occupa una maggior quantità di spazio sui dispositivi di archiviazione. Per questo viene utilizzato molto di rado, anche se a differenza degli altri formati viene letto o scritto sul disco molto più velocemente.
GIF
Formato file introdotto dalla CompuServe, il Graphic Interchange Format (formato di insterscambio grafico, nome esteso del GIF) nasce ben prima del formato JPG, al tempo dei video ad 8 bit. Per questo garantisce una profondità di colore di solo 8 bit (quindi uno spettro composto da appena 256 tonalità) e trovò largo impiego agli albori di Internet, quando la banda di trasmissione era "merce rara" e si doveva fare economia su ogni singolo bit di informazione trasmesso.
Oggi è utilizzato in quelle immagini dove il colore non ricopre una parte fondamentale: nei grafici, ad esempio, ma anche nei loghi a bassa risoluzione, nelle immagini cartoonizzate e in animazioni di brevissima durata.
PNG
il Portable Network Graphic è l'erede Open Source dei file GIF. A differenza del suo predecessore, però, supporta colori con profondità fino a 48 bit truecolor per uno spettro che copre tutti i colori visibili dall'occhio umano. Essendo più recente sia del formato JPG che del formato GIF, offre delle caratteristiche avanzate non disponibili in questi formati, come la trasparenza con profondità di colore a 24 bit. La compressione dei dati nelle immagini PNG è ai limiti della perfezione – utilizzati algoritmi di compressione lossless, ovvero senza perdita di informazione – e hanno una migliore resa delle immagini JPG nelle situazioni di colore uniforme. Visto lo scopo per cui è nato, il PNG offre il meglio di sé online con applicazioni come web browser e simili.
WebP
Legato a doppio filo con il formato di compressione video WebM (derivato, quindi, del progetto VP8, il formato immagine WebP nasce nel 2010 in quel di Mountain View, all'interno dei laboratori di ricerca e sviluppo di Google come formato immagine per Chrome. L'obiettivo della società di Larry Page e Sergey Brin era, infatti, quello di riuscire a diminuire i tempi di caricamento delle pagine web con immagini dal basso "peso specifico".
Pur essendo stato creato come formato immagine con compressione lossy (ossia con perdita di informazioni rispetto all'originale), con il tempo gli ingegneri di Big G aggiungono anche algoritmi lossless, consentendo un miglioramento nella qualità di visualizzazione delle immagini. Oggi che questi miglioramenti sono acquisiti, il WebP garantisce una qualità paragonabile a quella dei JPEG producendo, però, file più piccoli e leggeri. Tutto ciò non ha comunque aiutato la diffusione del WebP: a oggi, solo Chrome e Opera supportano il formato immagine di Google.
HEIC ed HEIF
Introdotti nel 2017 con iOS 11, HEIC (acronimo di High Efficiency Image Coding, "Codifica immagine ad alta efficienza" in italiano) ed HEIF (acronimo di High Efficiency Image Format, "Formato immagine ad alta efficienza" in italiano) sono le novità targate Apple nel campo dei formati immagine. L'HEIF, in particolare, è un contenitore multimediale, all'interno del quale è possibile includere dati video e immagine di qualunque genere (anche un'immagine JPG, volendo, o scatti multi-esposizione per HDR); l'HEIC, dal canto suo, raccoglie gli algoritmi di compressione che consentono agli iPHone compatibili con iOS 11 di visualizzare immagini ad alta risoluzione che occupano circa il 50% di spazio in meno rispetto ai formati utilizzati in precedenza.
TIFF
Il TIFF (Tagged Image File Format) è un formato file immagine flessibile con una profondità di colore di 8 o 16 bit per ognuno dei tre colori del modello RGB.

L'immagine che ne risulta, quindi, avrà una profondità di colore totale di 24 o 48 bit, assicurando quindi una resa senza pari (affiancata, però, da file molto pesanti da leggere e scrivere). Ad oggi sono pochi i browser che supportano questo formato immagine e anche per questo non è molto diffuso né utilizzato. I TIFF restano, però, ampiamente utilizzati nell'ambito fotografico professionale, dove la qualità dell'immagine e la profondità dei colori hanno ancora un'importanza superiore allo spazio occupato dal file.
Immagini vettoriali
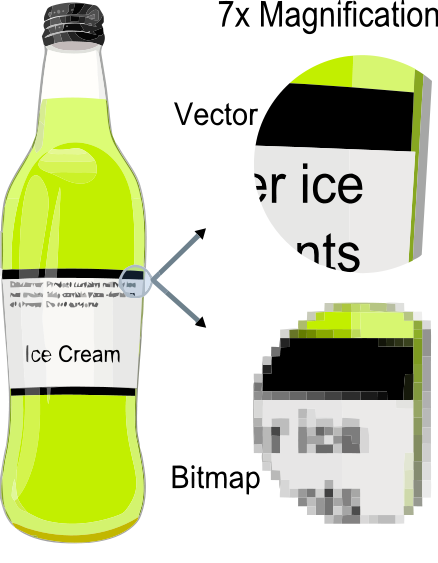
A differenza dei formati immagini raster sinora descritti, dove l'immagine nel suo complesso è il risultato dell'unione dei singoli pixel, le immagini vettoriali sono invece il risultato delle forme geometriche che la compone. In questo modo, un'immagine vettoriale può essere ingrandita o rimpicciolita senza che la qualità dell'immagine ne risenta (per avere una controprova, basta provare a ingrandire un'immagine JPG o PNG e vedere il degrado che si ha).

Il formato file immagine più utilizzato nel mondo delle immagini vettoriali è lo SVG (Scalable Vector Graphics). Si tratta di un formato immagine aperto, sviluppato dal World Wide Web Consortium e nato dalla necessità di avere a disposizione un formato immagine per il web che fosse perfettamente scalabile e adattabile a ogni necessità.
16 febbraio 2018




