Quando si decide di creare sito web o aprire un blog ci si trova immediatamente di fronte a un problema non di poco conto: scegliere – o disegnare – un'interfaccia accattivante e convincente che aiuti ad attirare utenti e far crescere in fretta il traffico del proprio portale. Un'operazione non di poco conto: per creare un blog di successo (ma il discorso è valido anche se si deve creare un sito web) è necessario che il webmaster utilizzi un'interfaccia utente che combini bellezza e usabilità. L'utente deve essere "guidato" nel corso della visita, in modo che visualizzi i contenuti ritenuti più importanti e rilevanti.
Seguendo alcuni trucchi e tecniche, è possibile coniugare i due aspetti in maniera (quasi) elementare: creare un sito web navigabile e di bell'aspetto sarà un gioco da ragazzi.
Questione di gerarchia

Il primo aspetto da curare quando si crea sito Internet o si crea un blog è la gerarchia tra gli elementi. All'interno di un portale – e dunque della sua interfaccia utente – non tutti gli elementi o contenuti avranno la stessa importanza e, di conseguenza, andranno a occupare spazi differenti all'interno della pagina. Necessario che il webmaster abbia chiaro in mente quali sia il messaggio che deve essere veicolato dai contenuti e quale sia l'ordine di importanza: fatto questo potrà decidere – magari realizzando uno schizzo a matita su un foglio di carta – diverse ipotesi di layout. In tutte, però, gli elementi con maggior priorità dovranno occupare gli spazi maggiori.
Legge di Fitts
Potremmo considerarlo un postulato della considerazione precedente. La legge di Fitts è una delle regole fondamentali dell'ergonomia e calcola il tempo impiegato per muoversi rapidamente da un punto iniziale verso un'area con una determinata estensione. In altre parole, più grande è l'area da raggiungere e minor tempo si impiegherà per arrivarci: risulterà più semplice da "approcciare" e "utilizzare". La Legge di Fitts trova applicazione nel webdesign nella misura in cui si "occupa" della dimensione degli oggetti grafici che compongono l'interfaccia. Nell'interfaccia grafica di un player multimediale, il pulsante "play" ha maggior importanza rispetto agli altri pulsanti e per questo sarà più grande.
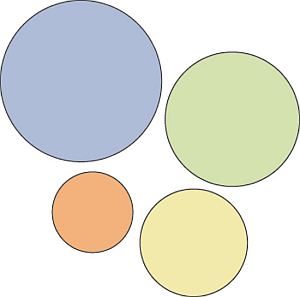
Occhio alle proporzioni

Bisogna però fare attenzione: grande non è necessariamente sinonimo di migliore. Un pulsante grande metà interfaccia finirà con l'appesantire il layout e rendere poco navigabile il sito. Come ci insegnano gli artisti e gli architetti dell'Antica Grecia, tutto deve essere disegnato in maniera proporzionale al totale. Nella progettazione dei templi, ad esempio, gli architetti ateniesi avevano sempre in mente la sezione aurea, che permette di distribuire in maniera omogenea e proporzionale gli elementi di un edificio.
La stessa legge può trovare applicazione nel web design e aiutare a creare un blog o creare sito web bello a vedersi, funzionale e perfettamente navigabile.
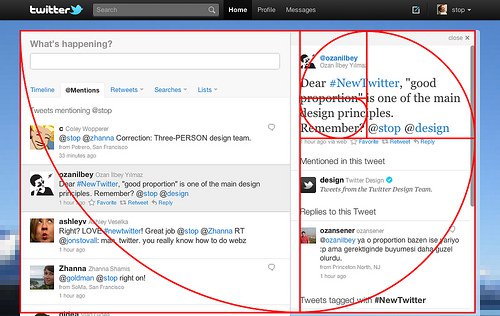
Il modello F
.jpg)
I più recenti studi di comportamento delle persone nel corso della loro navigazione web ha permesso di sviluppare un modello che si ripete in maniera abbastanza frequente. Quando si visita una pagina web non la si guarda in ogni suo singolo elemento, ma ci saranno delle linee – seppure immaginarie – lungo le quali si concentrerà l'attenzione dell'utente.
Seguendo lo sguardo degli internauti si è scoperto che prima di tutto si "scansionerà" la parte superiore del portale dal bordo sinistro verso quello destro; successivamente l'attenzione sarà rivolta a una retta verticale che scorre lungo il bordo sinistro della pagina alla ricerca di parole chiave o elementi distintivi nella parte iniziale dei paragrafi che compongono la webpage. La scansione verticale si stopperà non appena l'utente troverà qualcosa che è di suo interesse. Evidenziando le "zone di attenzione" a fine lettura si otterrà un qualcosa di somigliante a una F o una E: per questo motivo si parla di "modello F".
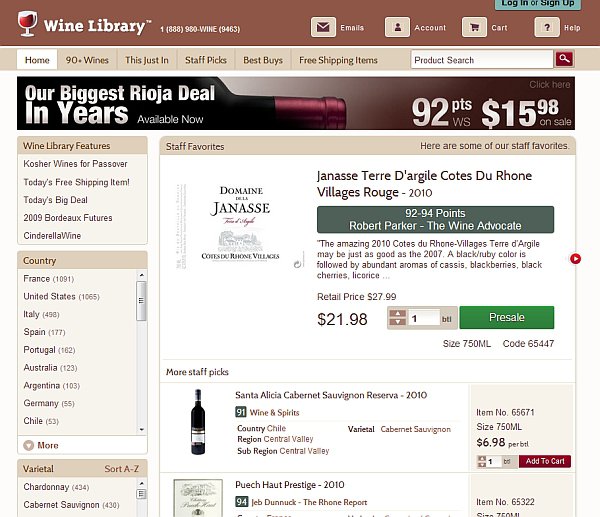
Legge di Hick

La "Legge di Hick" afferma che il tempo per prendere una decisione aumenta in maniera proporzionale al numero di scelte che è possibile fare. Al crescere delle opzioni che un internauta avrà, diminuirà la navigabilità del portale stesso: nel creare un sito web si dovrà fare attenzione al numero delle sezioni, delle sottosezioni e dei menu a disposizione dell'utente. Il rischio che si corre è che il sito web sia poco o per nulla navigabile e l'utente scappi a gambe levate.
Regola dei terzi

È una buona idea – oltre che buona norma – utilizzare molte immagini nell'ideazione del layout della pagina e del portale web. Oltre a dover fare attenzione alle proporzioni – foto troppo grandi finiranno con l'appesantire l'interfaccia del portale che si sta disegnando – è consigliabile scegliere le immagini con cura. Le migliori, infatti, saranno centrate seguendo la regola dei terzi: si deve immaginare di tracciare delle linee immaginarie che dividano lo spazio in maniera omogenea sia in orizzontale sia in verticale (le rette dovranno essere equidistanti l'una dall'altra). I soggetti dovranno essere posti in uno dei punti di intersezione delle linee immaginarie ottenute, così che l'immagine risulti più dinamica e maggiormente bilanciata.
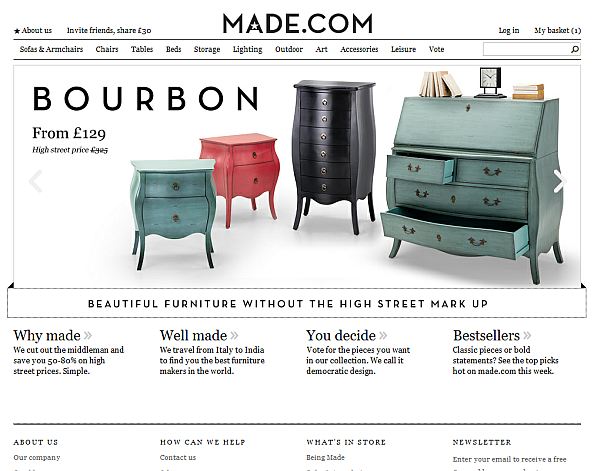
Lo spazio bianco

Nel gergo dei webmaster, lo spazio bianco è quella porzione di pagina web non occupato da nessun altro elemento (testo, immagine, pulsante e così via). Non deve essere considerato meramente dello "spazio vuoto": è un importante elemento del design, che permette di creare sito web più equilibrato e maggiormente armonioso. Lo spazio bianco aiuta a delineare la gerarchia strutturale della pagina e dà un aspetto più "chiaro" all'intero layout.




