Il suo sviluppo è iniziato nel 2004 con la costituzione del Web Hypertext Application Technology Working Group (WHATWG) ma la prima versione (di prova) è arrivata solamente nel 2012. Il cammino dello HTML5, sinora, è stato piuttosto travagliato e pieno di insidie. Colpa (o merito) di un progetto ambizioso che punta a ridurre la frammentazione di standard e linguaggi che popola il web. In particolare, si cerca di integrare gli elementi multimediali come video, file musicali e animazioni digitali. Tutti elementi che, ad oggi, restano fuori dalla struttura portate di ogni pagina web, per inserirvisi come oggetti “alieni”.
Tessere della tela
Un'idea delle potenzialità, espresse e esprimibili, dello HMTL5 ci viene dato da David Walsh, uno dei papà di Mozilla Firefox. Walsh ha realizzato 9 “tele”, 9 “capolavori” digitali utilizzando esclusivamente l'ultima versione del linguaggio di markup per eccellenza e ottenendo dei risultati a dir poco entusiasmanti. Senza l'ausilio di plugin con Flash, JavaScript o SilverLight, il programmatore statunitense è stato in grado di produrre animazioni eccezionali dalle funzioni piuttosto complesse ed effetti speciali a non finire.
Giardino Zen
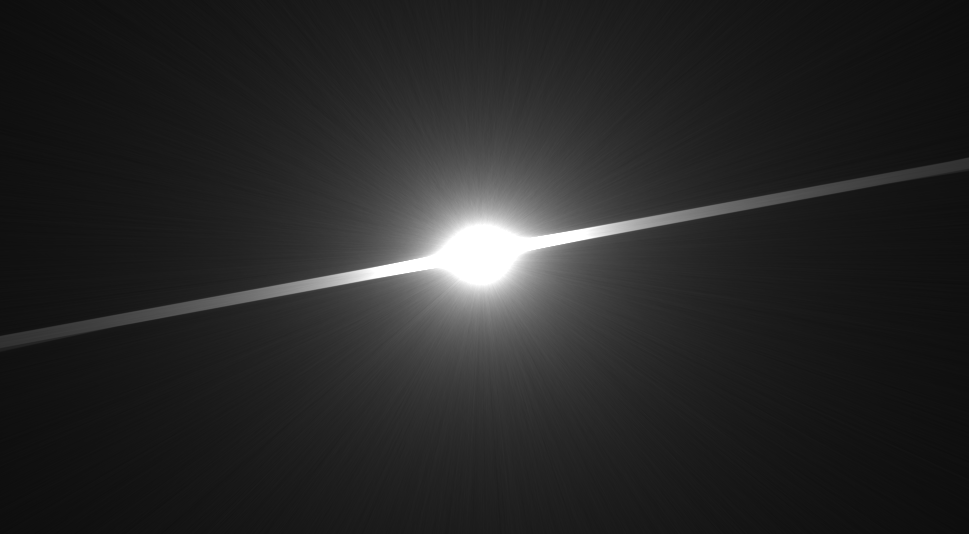
Il primo dei nove capolavori digitali di Walsh è lo Zen Photo Garden e permette di creare effetti di luce a dir poco incredibili. Al centro della tela si trova la fonte di luce che è possibile tagliare, riflettere o direzionare disegnando delle semplici rette all'interno del quadro.

Se, poi, si è soddisfatti del gioco di luci creato, lo si può sempre salvare in formato PNG o condividere sui propri profili social.
Fisica
Thear-able cloth, invece, mette in mostra le capacità di simulazione fisica di cui è capace lo HTML5. E con un codice ridotto praticamente all'osso e senza utilizzare funzioni complesse. Il fulcro di questa demo è un drappo di stoffa (virtuale e renderizzato) che l'utente può tirare, strattonare, strappare e lacerare a suo piacimento. Basta passarci sopra con il cursore del mouse e premere o il pulsante sinistra (per tirarlo) o il pulsante destro (per lacerarlo). Così l'utente potrà vedere con i suoi occhi la precisione della simulazione fisica, che genera effetti da rimanere a bocca aperta.
Riconoscimento dei movimenti
I limiti dello HTML5? Sconosciuti, probabilmente. ConGestures+Reveal.jssi potrà controllare un cubo di dati (un cubo animato sui cui lati sono scritte alcune informazioni sull'esperimento e sul codice richiesto per farlo funzionare) con i semplici movimenti delle mani o con dei comandi vocali.
Si vedrà così il cubo muoversi e animarsi senza bisogno toccare mouse o tastiera. Si tratta, però, di un esperimento funzionante esclusivamente con Google Chrome e necessita di una webcam installata nel computer.
Particelle impazzite
Rimanendo nel campo della simulazione fisica, la demo 30.000 Particlespermette di “seminare il terrore” in un campo di trentamila particelle spostando semplicemente il mouse. Così, mentre il cursore creerà delle voragini all'interno della tela, le particelle smosse precedentemente andranno a riprendere il loro posto, riempiendo il vuoto che si era creato in precedenza.
Distruzione di massa
Guarda come lo HTML5 può distruggere un video in pochi secondi e ricomporlo addirittura in meno tempo. Video Destruction permette di fare letteralmente a pezzi – sempre utilizzando il cursore del mouse – un video di animazione tridimensionale, per poi riportare al proprio posto le tessere di questo particolare puzzle nel giro di pochi secondi.
Ultimo sprint
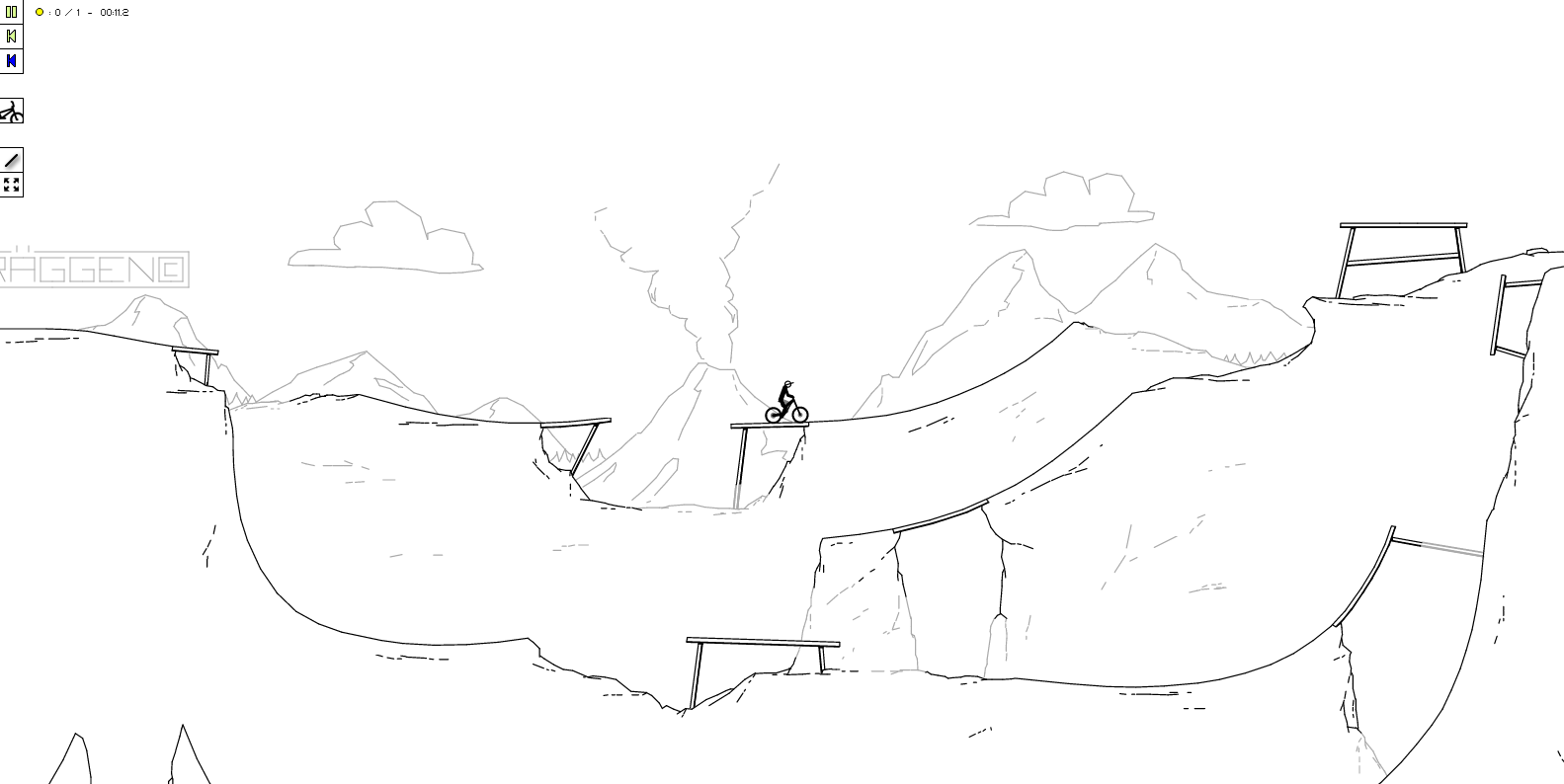
Non poteva poi mancare un semplice giochino realizzato con il linguaggio di programmazione del futuro. Vesti i panni di un abile biker e conducilo al traguardo nel minor tempo possibile.

Fate, però, attenzione, perché non tutto è come sembra ed alcuni effetti potrebbero anche ingannarvi.
1 settembre 2013




